Hexo 博客无法显示图片解决方法
Hexo 官方提供了很多在 Markdown 中 插入图片 的方式,其语法主要可分为两种:
Markdown 原生支持的语法
其中,图片路径不可以使用相对于本地系统的绝对路径,例如:
C:/Users/admin/Pictures/a.jpg,这样 Hexo 在生成静态网页时无法正确解析图片,从而导致图片无法在网页正常显示。正确的图片路径有以下两种形式:
相对于博客的根目录:
/imgs/a.jpg,使用这种方式需要在博客source目录下新建imgs文件夹,并在imgs文件夹中存放文章需要使用的图片。例如,使用:
/imgs/0_0.jpg语法,可显示如下图片:

相对于某篇博客的相对路径:
./article_1/a.jpg。使用这种方式需要在 Hexo 配置文件_config.yaml将post_asset_folder选项设为true。然后使用hexo new xxx新建文章时,Hexo 便会在source/_posts目录下新建与文章同名的文件夹,然后将文章需要使用的图片放在该文件夹中,通过相对路径引用即可。例如,使用:
Hexo-博客无法显示图片解决方法/0_1.jpg语法,可显示如下图片:
Hexo 特有的 asset_img 标签语法
Hexo 推荐使用的图片引用方式如下:
{% asset_img example.jpg This is an example image %}但是,这种语法无法在 Markdown 编辑器中正常显示图片,会影响我们在编辑器中查看文章内容,个人不推荐这种方式。
经过个人探索,得到以下比较好用的解决方法,能够同时在 Hexo 博客和 Markdown 编辑器中正确显示图片。
首先,根据 Hexo 官方文档,在 _config.yaml 将
post_asset_folder 选项设为 true
。然后,安装插件 hexo-image-link,安装命令为:
1 | |
如果安装了 hexo-asset-img 插件,需要将其卸载:
1 | |
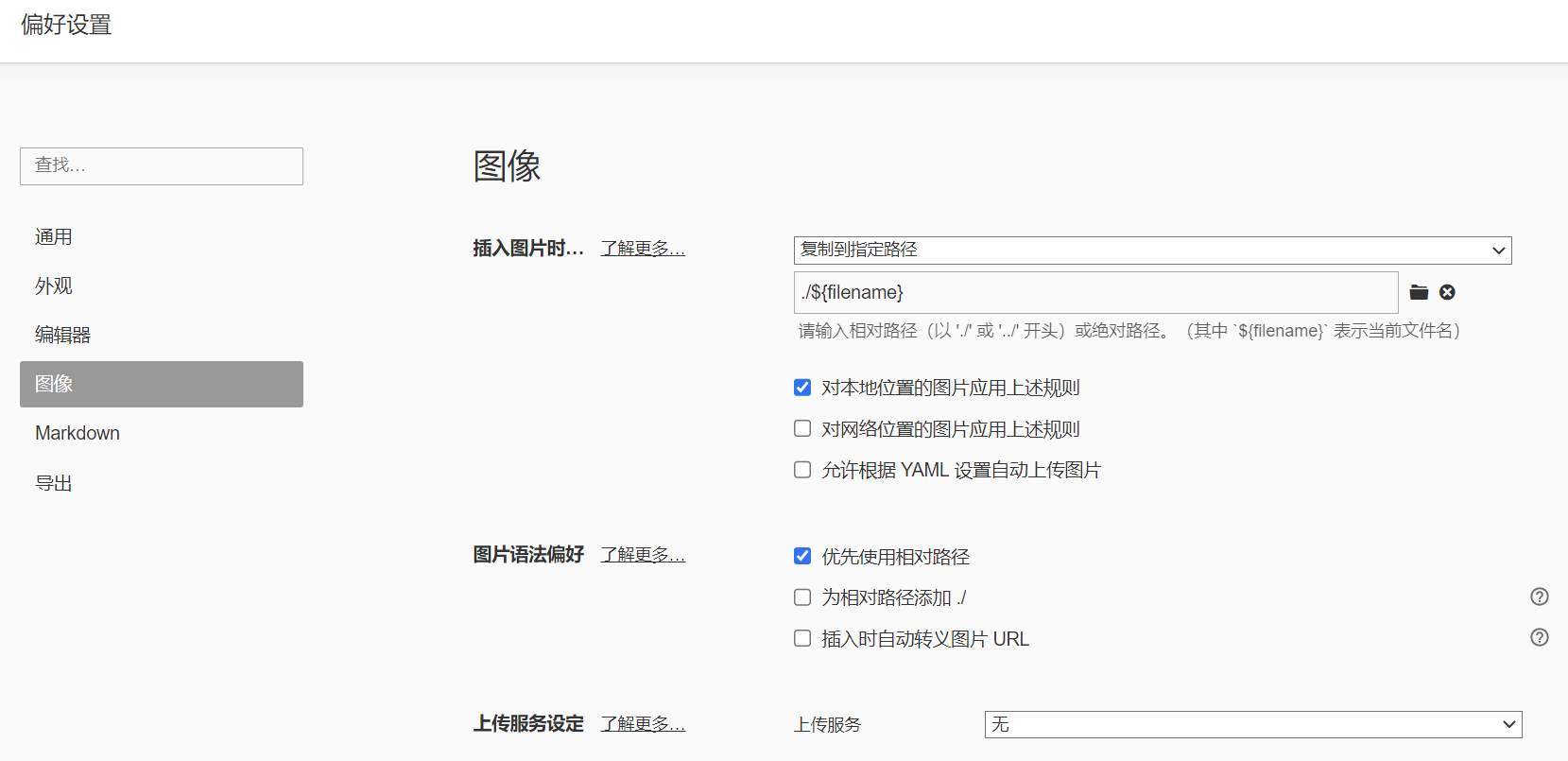
然后,配置 Markdown 编辑器 Typora 如下:

配置完成后,在 Typora 中粘贴图片时,Typora 就会自动将图片保存到与文件名同名的目录下,并在 Markdown 中使用相对路径引用图片。这样,我们就可以在 Hexo 博客和 Typora 中同时看到图片。